La résolution des images enfin expliquée clairement et simplement
La résolution des images est une notion désuète héritée des photos papiers et des scanners du XXe siècle.
Aujourd’hui les images se créent nativement en numérique et doivent être pensées comme telles : la seule chose qui compte ce sont leurs dimensions en pixels.
Le bon sens commanderait donc de ne pas trop se soucier de ces histoires de PPP (Pixel Par Pouce), DPI (Dot Per Inch) et autres PPI (Pixel Per Inch) et c’est donc une bonne nouvelle pour beaucoup : le cauchemar est fini !
Pourquoi 300 ppp ? Pourquoi 72 ppp ? En fait on s’en fiche…
En pratique il y a deux cas de figure :
1. L’impression
Pour connaitre les dimensions imprimables d’une image numérique en centimètres il faut diviser ses deux dimensions en pixels par 100.
Ainsi une image de 1400 x 1600 pixels est imprimable en 14 x 16 centimètres avec une définition de 254 ppp. Ce qui est suffisant pour l’impression offset et ce qui convient aussi très bien aux imprimantes laser ou à jet d’encre.
Et puis c’est tout.
Difficile de faire plus simple et plus mnémotechnique.
Si on voulait un peu plus de densité en sortie, par exemple pour satisfaire ceux qui font un blocage technique ou psychologique sur “300 ppp”, on pourrait réduire cette image un petit peu plus, vers 13 x 15 cm.
Par défaut les photos numériques sont “réglées” sur 72 ppp*, mais en fait ce n’est pas un réglage. C’est une valeur arbitraire inscrite dans les métadonnées de l’image, parce-qu’il faut bien en mettre une.
* Pourquoi cette valeur ? Tout simplement par convention résultant d’une vieille habitude, 72 ppp c’était la résolution des écrans cathodiques des premiers ordinateurs.
Quelle que soit la valeur en ppp inscrite dans les métadonnées d’une image ça n’est qu’une indication sur “l’intention de sortie”* (imprimée) et une aide au placement dans les logiciels de mise en page (Adobe InDesign, QuarkXPress, Scribus…) qui appliquent ainsi automatiquement le taux de réduction adéquat.
Ce n’est ni un réglage ni une contrainte, ce qu’on appelle communément la “résolution d’une image” n’est qu’une simple méta-information dont on n’est pas obligé de tenir compte.
* Output intent
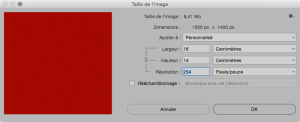
Pour s’en convaincre il faut importer une image de 1600 x 1400 pixels à 72 ppp dans InDesign ou dans Illustrator et afficher la palette Informations. Sachant que la seule valeur qui importe c’est PPP effectifs et que le nombre de pixels de l’image ne changera en aucun cas.
- Si on réduit cette image dans un bloc de 16 x 14 cm (28,35%) : PPP effectifs = 254 ppp
- Si on réduit cette image à 24% (13,5 x 12 cm) : PPP effectifs = 300 ppp
- Si on réduit cette image à 25% (14 x 12,5 cm) : PPP effectifs = 288 ppp
- Si on réduit cette image à 50% (28 x 24,5 cm) : PPP effectifs = 144 ppp
- Etc.
- Et inversement…
On obtient le même résultat dans la fenêtre Taille de l’image de Photoshop, après avoir décoché le rééchantillonnage (le nombre de pixels ne change pas) :
Comment faire quand on doit scanner une photo, une illustration ou un document ?
On applique le raisonnement inverse : une image de 16 x 14 cm scannée à environ 250-260 ppp aura des dimensions d’environ 1600 x 1400 px, si on prévoit de la réduire ou de l’agrandir on règlera le pourcentage au moment de scanner. Le pilote fera le reste, il est programmé pour.
2. Le web, les apps et les écrans en tous genres
“La résolution écran c’est 72 ppp coco !”
Cette affirmation erronée n’aurait pas dû survivre à l’arrivée des écrans plats au début du millénaire. Les plus bas-de-gamme d’entre-eux (comme le petit 15 pouces qui est sur le bureau du banquier, de l’assureur, du garagiste…) ont une définition d’au moins 96 ppp, mais actuellement la fourchette est bien plus haute.
Et quid des smartphones et des tablettes avec des écrans haute densité, comme le Galaxy S9 qui affiche une résolution de 570 ppp, qui ont l’avenir devant eux ?
Tout ça pour dire que là aussi on s’en fiche des ppp… Parce-qu’à l’écran un pixel est toujours un pixel, que les pixels de l’écran soient physiquement plus ou moins petits ne change rien à l’affaire.
Quand une image est affichée à 100% (ou “à tel”) : 1 pixel image = 1 pixel écran.
Si l’image est réduite c’est le nombre de pixels affichés qui change, c’est le navigateur web ou l’application qui la sous-échantillonne à la volée.
Si l’image est agrandie, le nombre de pixels ne change pas : ils sont agrandis. D’où ce désagréable effet de mosaïque qui apparait immédiatement.
Donc, si l’utilisateur final est susceptible de zoomer sur l’image quand il exploite le document il faudra utiliser une grande image réduite pour lui permettre de l’agrandir confortablement.
Par exemple, il faudrait afficher notre image de 1600 x 1400 pixels en 800 x 700 pixels pour que l’utilisateur puisse zoomer jusqu’à 200 % sans pixellisation.
Pour aller plus loin :
Retina Web Graphics Explained, 1x versus 2x : https://www.danrodney.com/blog/retina-web-graphics-explained-1x-versus-2x-low-res-versus-hi-res/
Quelle résolution utiliser lors de l’exportation en PDF ?
En effet, lors de l’exportation-conversion en PDF il n’est question que de résolution en ppp, pas de dimensions en pixels.
Mais bonne nouvelle : là aussi il n’y a pas besoin de se casser la tête.
Pour les documents destinés à l’impression il n’est pas nécessaire de réinventer la roue, il vaut mieux utiliser un des paramètres prédéfinis orienté prépresse, de préférence normés ISO comme les PDF/X, qui utilisent par défaut une résolution plancher de 450 ppp et qui laissent donc intactes les images à 254 ppp effectifs.
Pour les documents destinés à l’écran il faut se méfier des paramètres prédéfinis qui sous-échantillonnent les images à 150 ppp, ou pire à 72 ppp.
Quel sera leur rendu sur un écran dont la définition est de 120 ppp ? Forcément pas terrible, d’autant que ces paramètres utilisent aussi une très forte compression JPEG.
Si on a bien suivi le raisonnement ci-dessus, l’utilisateur d’un tel écran aura besoin d’images à 240 ppp pour un affichage correct à 200 %. On obtient donc une valeur proche de celle utilisée pour l’impression.
Ce qui n’a rien d’étonnant à l’heure où la résolution des écrans dépasse celle des presses offset ou numériques.
La différence entre documents PDF pour l’écran et documents PDF pour l’impression n’est pas dans la résolution des images, elle est dans le format de compression utilisé (LZW, ZIP, JPEG, JPEG2000, JBIG2) et dans l’éventuel taux de dégradation appliqué.
Et ça tombe bien car contrairement à une croyance très répandue, ce n’est pas la résolution des images qui fait le (petit) poids d’un document PDF, c’est le format et le taux de compression qu’on leur applique.
Voir : https://abracadabrapdf.net/ressources-et-tutos/creation/compression-des-images/
Par ailleurs on peut aussi lire cet article de InDesignSecrets qui explique pourquoi dans InDesign plus la résolution d’origine de l’image est élevée et plus l’aperçu dans la mise en page apparait pixelisé. C’est aussi logique que paradoxal et on peut supposer qu’il en va de même dans les autres logiciels de mise en page : https://indesignsecrets.com/how-resolution-affects-image-proxy-quality.php
À bientôt.