 Comme on l’a déjà vu dans cet article on peut avoir plein de bonnes raisons de vouloir forcer l’ouverture de documents PDF, les formulaires en particulier, dans un logiciel lecteur de PDF digne de ce nom.
Comme on l’a déjà vu dans cet article on peut avoir plein de bonnes raisons de vouloir forcer l’ouverture de documents PDF, les formulaires en particulier, dans un logiciel lecteur de PDF digne de ce nom.
On peut aussi avoir plein de bonnes raisons pour vouloir qu’un document PDF ne soit ouvert qu’avec le logiciel Adobe Acrobat, et uniquement avec celui là.
Voyons comment faire.
Comme on l’a déjà vu aussi dans ce même article, forcer un utilisateur à ouvrir un document PDF dans un logiciel en particulier est un objectif rendu impossible par la popularité et l’universalité du format PDF.
Il faut donc utiliser un autre format de fichier pour masquer le suffixe “.pdf”, il faut aussi que ce soit un format uniquement reconnu par Acrobat, ou presque.
FDF & XFDF
Le format PDF a deux formats de fichier compagnons dont il est inséparable : le format FDF et le format XFDF.
FDF (Forms Data Format) est le format créé par Adobe en même temps que le format PDF pour échanger les données des champs de formulaires et/ou les commentaires entre plusieurs documents.
XFDF (XML Forms Data Format) est une évolution du FDF qui a perdu certaines particularités spécifiques à Adobe et qui a apporté un changement dans sa structure, décrite avec la syntaxe XML et non plus par le “langage maison” créé par Adobe au début des années 1990. Histoire de faciliter la vie des développeurs.
Ces deux formats font partie de la norme ISO 32000 et font donc partie des spécifications du format PDF 1.7 (et suivants). Mais comme souvent la plupart des développeurs de logiciels éditeurs de PDF ignorent tout ou partie des spécifications “non rentables” et c’est ce qui va nous servir.
C’est le format FDF qui nous intéresse car en plus de l’échange de données il offre quelques particularités très intéressantes :
- Il permet d’incorporer et d’extraire un fichier sans le modifier, en le plaçant en quelque sorte dans une “enveloppe” FDF.
- Après extraction de l’enveloppe FDF l’ouverture du fichier PDF est automatique dans Acrobat (versions Reader, Pro et Standard).
- Le format FDF n’est pas reconnu par les navigateurs web, il est donc forcément téléchargé.
- Il n’est reconnu que par une poignée de logiciels. Parmi les logiciels grand-public Acrobat est probablement le seul à reconnaitre un fichier FDF “enveloppe” et c’est justement ce qui nous intéresse.
J’ai testé avec Foxit Reader et Qoppa PDF Studio (je ne peux pas tester tous les logiciels) : ils traitent le fichier FDF comme un fichier de données et donc ça ne fonctionne pas, sans aucune explication ni alerte.
C’est le principal inconvénient de cette méthode, si l’utilisateur final n’a que l’un de ces logiciels sur son ordinateur l’extraction du PDF ne fonctionnera pas, sans qu’il sache pourquoi. Il faudra donc soigner le mode d’emploi.
Mise en œuvre
On va utiliser la méthode “addEmbeddedFile” de ECMAScript (JavaScript) dans Acrobat Pro, ce qui peut se faire par copier-coller de ces lignes dans la Console JavaScript :
var nouvoDoc = app.newFDF(); // création du nouveau fichier FDF
var sPath = this.path; // localisation et nom du fichier ouvert
nouvoDoc.addEmbeddedFile(sPath, 1); // incorporation dans le nouveau FDF
var sPath = sPath.replace(/.pdf$/i, ".fdf"); // remplacement du suffixe
nouvoDoc.save(sPath); // enregistrement avec même nom et emplacement
Ce script est simplifié car il détecte le chemin d’accès du document ouvert et enregistre le nouveau fichier FDF au même emplacement.
Il y a un seul paramètre à régler, c’est le paramètre nSaveOption, en violet (1) dans le script ci-dessus. Il est facultatif mais important car il détermine l’option d’enregistrement qu’on va proposer à l’utilisateur final :
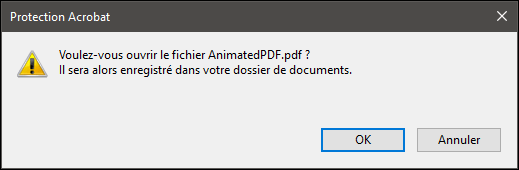
- 0.
Le fichier est enregistré dans le dossier Documents de l’utilisateur, après un message de confirmation. Cependant le titre et le texte peu engageants de cette fenêtre d’alerte ont de quoi rendre l’utilisateur final méfiant.

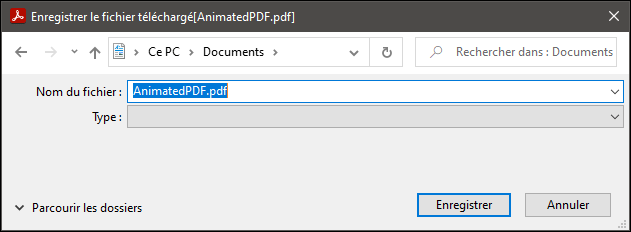
- 1.
L’utilisateur est invité à indiquer le nom du fichier et l’emplacement dans lequel il souhaite enregistrer le fichier incorporé. C’est l’option par défaut, c’est aussi celle que je préfère car la fenêtre du sélecteur de fichiers est plus habituelle et moins déroutante pour l’utilisateur final que la précédente.

- 3.
Le fichier est automatiquement ouvert et enregistré en tant que fichier temporaire, et donc supprimé lors de la fermeture d’Acrobat. L’utilisateur n’est pas alerté et quand il quitte Acrobat ou ferme le fichier celui-ci est “perdu”. Ce n’est pas très user-friendly mais c’est une option intéressante dans certains cas.
Ne me demandez pas pourquoi il n’y a pas d’option n°2, c’est comme ça.
Autres choses intéressantes à savoir
- Le fichier FDF est automatiquement supprimé après l’enregistrement du fichier incorporé.
- Un fichier FDF permet d’incorporer tout type de format de fichier (.docx, .xlsx, .psd, etc.) mais le format PDF est le seul qui soit ouvert automatiquement par Acrobat après l’enregistrement sur l’ordinateur de l’utilisateur.
- On peut incorporer plusieurs fichiers dans une enveloppe FDF.
- On peut paramétrer différemment les chemins d’accès et d’enregistrement, voir la documentation d’Adobe.
- On peut incorporer un fichier FDF dans un Porte-document PDF.
- On peut incorporer un fichier FDF en pièce jointe dans… [infinite loop] un autre fichier PDF, etc. [/infinite loop]
Exemples à télécharger
- Avec nSaveOption = 0 Télécharger
- Avec nSaveOption = 1 Télécharger
- Avec nSaveOption = 3 Télécharger
À bientôt pour un autre truc d’expert.

