Comment importer programmatiquement une pièce jointe dans un PDF ?
Importer une pièce jointe dans un PDF peut paraitre simple à première vue.
En effet, que ce soit avec Adobe Reader ou avec Acrobat il suffit de cliquer sur l’outil de Commentaire Ajouter une pièce jointe et ensuite de cliquer sur n’importe quelle page. On peut aussi utiliser le panneau des Pièces jointes.

Oui mais lorsqu’on doit diffuser un document PDF, formulaire ou non, comment faire pour expliquer ça à l’utilisateur final ?
Ne serait-il pas plus facile de placer bien en évidence un bouton sur lequel il n’y aurait qu’à cliquer ?
À l’évidence oui. C’est donc l’objet de ce tuto.
Attention : le script qui suit fonctionne avec Acrobat Reader DC et avec Adobe Reader 11, mais pas dans les versions antérieures, vous voilà prévenu. Par-contre ça fonctionne avec toutes les versions d’Acrobat Pro ou Standard.Ci-dessous il est question d’Acrobat Pro pour la réalisation du document mais on peut en faire autant avec d’autres logiciels sachant exporter des PDF interactifs, comme Adobe InDesign, Scribus, LibreOffice…
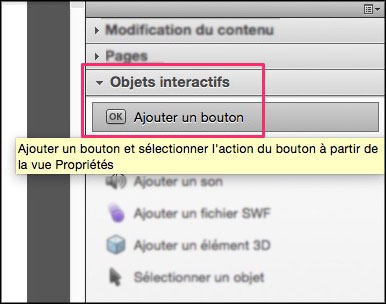
1. Création du bouton
C’est le plus simple à faire, il faut sélectionner l’outil Bouton et tracer un rectangle n’importe où sur la page.
On trouvera ici une liste exhaustive de toutes les options possibles : https://help.adobe.com/fr_FR/acrobat/pro/using/WSBB6EF75F-BC3D-4094-B787-FB76DAE1EBDC.w.html
Ce qui nous intéresse en particulier c’est le panneau Action des Propriétés du bouton, dont on trouvera la liste complète des options ici : https://helpx.adobe.com/fr/acrobat/using/setting-action-buttons-pdf-forms.html#about_buttons
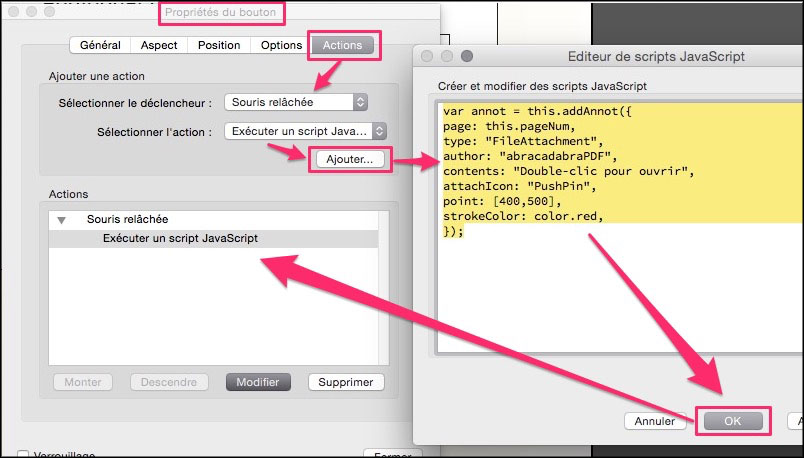
2- Ajout de l’Action
Dans le panneau du même nom on collera ou on saisira ce JavaScript comme indiqué dans l’infographie ci-dessous :
var annot = this.addAnnot({
page: this.pageNum,
type: "FileAttachment",
author: "abracadabraPDF",
contents: "Double-clic pour ouvrir",
attachIcon: "PushPin",
point: [400,500],
strokeColor: color.red,
});
Dans ce JavaScript on peut personnaliser les valeurs en rouge :
- author : le nom de l’auteur de l’annotation, on y met ce qu’on veut (facultatif).
- contents : c’est le contenu de l’info-bulle qui s’affiche au survol du curseur, on y met ce qu’on veut (facultatif).
- attachIcon : le type de l’icône de l’annotation Pièce Jointe (facultatif). On a le choix entre quatre : Paperclip (trombone), PushPin (punaise), Graph (graphique), Tag (étiquette).
- point : les coordonnées, en points, de l’annotation sur la page, sachant que le point zéro se trouve en bas à gauche de chaque page et qu’il y a 72 points/pouce, soit environ 28,3 points/cm (facultatif mais fortement conseillé).
- strokeColor : la couleur de l’icône de l’annotation Pièce Jointe (facultatif).
Si on ne renseigne pas les valeurs facultatives ce sont les valeurs par défaut qui s’appliquent.
3. C’est terminé
Il ne reste plus qu’à tester le nouveau bouton avant de diffuser le document PDF.
On pourra aussi aider l’utilisateur final en lui précisant, dans l’info-bulle par exemple, qu’il y a des types de fichiers interdits, parce-que potentiellement dangereux. Liste non exhaustive : EXE, ZIP, GZ, TAR, SIT, SEA, VBS, BAT, DLL, JS, JSX…
En ce qui concerne les formats compressés ce n’est pas un problème car les pièces jointes dans un PDF sont de toutes façon compressées (compression sans perte ni dégradation). Voir explications complètes sur cette page : https://abracadabrapdf.net/ressources-et-tutos/creation/fichiers-zip-et-fichiers-pdf/
4. Aller plus loin
- Comment changer le texte qui apparait lors du survol du curseur sur l’icône de la pièce jointe ?
- Comment définir facilement la position de l’icône sur la page ?
- Comment choisir parmi plusieurs icônes différentes ?
- Comment importer plusieurs pièces jointes sans que leurs icônes se chevauchent ?
- Comment ne pas afficher les icônes sur la page ?
Les experts du forum abracadabraPDF apportent toutes les réponses dans ce sujet : Personnalisation d’un bouton permettant d’importer une pièce jointe
5. Bonus
TéléchargerabracadabraPDF vous offre un document PDF contenant un bouton “prêt à l’emploi” : à personnaliser et à garder comme modèle pour vos documents.