abracadabraPDF › Forums › PDF – Général › affichage ligne suivante.
- Ce sujet contient 29 réponses, 3 participants et a été mis à jour pour la dernière fois par
 michel c., le il y a 3 années et 2 mois.
michel c., le il y a 3 années et 2 mois.
-
CréateurSujet
-
21 janvier 2022 à 11:19 #70453
 michel c.Participant
michel c.ParticipantBonjour, j’ai un formulaire qui fonctionne à peu près comme je veux mais il y a 2/3 questions qui me taraudent.
Je voudrais que lorsqu’un utilisateur saisis une donnée dans un champ sur une ligne, celle d’en dessous s’affiche.
1er problème : je voudrais que l’action d’afficher ait lieu lors de la saisie ; là il faut cliquer en dehors de la case pour que l’action ait lieu.
2ème question : Mon script de document comporte 20 lignes pour la déclaration des variables. Est il possible de simplifier ça pour nommer toutes ces variables par “incrémentation” comme avec une boucle for ?
3ème question : J’ai des champs dupliqués sur 5 lignes et 4 colonnes, je les ai renommés pour qu’ils soient nommés ac.0 à ac.19 et non pas ac.0.0 à ac.4.3 (cela pour me faciliter la tâche pour mes boucles) mais est ce qu’il aurait été possible d’avoir des boucles for “imbriquées” dans lesquelles 2 variables interviennent ? Une variable pour l’incrémentation des lignes et l’autre pour celle des colonnes ?
Merci
-
Ce sujet a été modifié le il y a 3 années et 3 mois par
 michel c..
michel c..
-
Ce sujet a été modifié le il y a 3 années et 3 mois par
 michel c..
michel c..
Attachments:
You must be logged in to view attached files. -
Ce sujet a été modifié le il y a 3 années et 3 mois par
-
CréateurSujet
-
AuteurRéponses
-
21 janvier 2022 à 16:27 #70457
 MerlinMaître des clés
MerlinMaître des clésBonjour
1 Il faudrait placer le script en script de validation, pas en script de calcul.
De plus tous les scripts et actions de calcul de tous les champs d’un document se déclenchent tous à chaque fois qu’un champ du document, y compris les boutons, passe par l’état “champ désactivé”. Ce qui peut vite devenir pénalisant en terme de performances et d’expérience utilisateur.
Les scripts de calculs sont à éviter autant que possible.
2 Pour moi une variable qui n’est utilisée qu’une seule fois et qui ne change pas de valeur ne sert à rien d’autre qu’à encombrer la mémoire, en tel cas je mettrais les noms de champs directement dans les conditions if.
3 C’est possible mais je préfère toujours faire comme toi car je trouve que c’est trop prise de tête.
Par-contre dans ce cas précis la double numérotation des suffixes serait avec toi puisqu’elle rendrait les boucles inutiles. Si les champs étaient nommés comme les champs “ab” de la capture ci-jointe, pour afficher la deuxième rangée tu pourrais utiliser :
this.getField("ab.1").display = display.visible;Qui affiche tous les champs enfants du champ virtuel “ab.1”, peut importe leur nombre.
-
Cette réponse a été modifiée le il y a 3 années et 3 mois par
 Merlin.
Merlin.
Attachments:
You must be logged in to view attached files.21 janvier 2022 à 16:41 #70460 MerlinMaître des clés
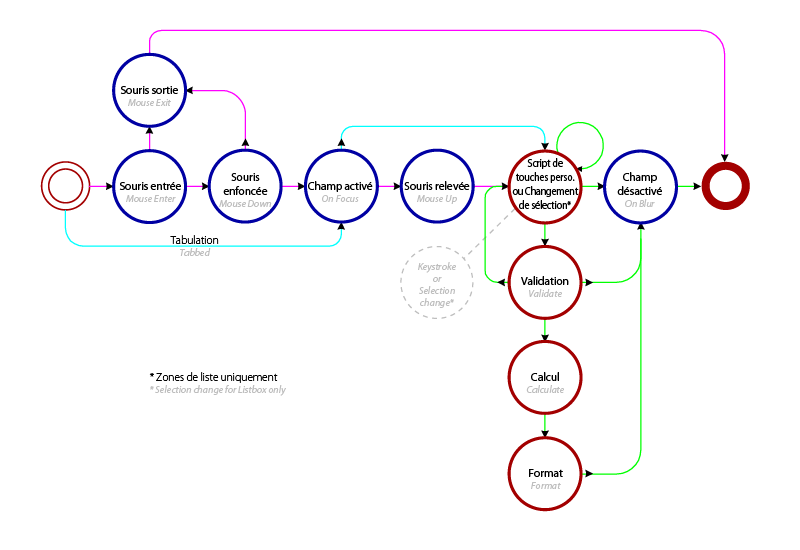
MerlinMaître des clésL’ordre d’exécution des événements dans les champs de formulaire PDF

https://www.abracadabrapdf.net/ressources-et-tutos/js-et-formulaires-ressources/lordre-dexecution-des-evenements-dans-les-champs-de-formulaire-pdf/21 janvier 2022 à 17:19 #70461 bebarthMaître des clés
bebarthMaître des clésbonjour,
Ci-joint ma proposition.2ème question : Mon script de document comporte 20 lignes pour la déclaration des variables. Est il possible de simplifier ça pour nommer toutes ces variables par « incrémentation » comme avec une boucle for ?
Pour faire cela, il faut exécuter la fonction eval();
for (var i=0; i<=19; i++) {
eval("var ac"+i+" = this.getField(\"ac."+i+"\").value");
}@+
😎Attachments:
You must be logged in to view attached files.21 janvier 2022 à 20:04 #70463 michel c.Participant
michel c.ParticipantMerci pour la proposition.
Lors de la saisie de la dernière ligne il y a un message d’erreur sur la ligne 11 du script (this.getField….is null)
Sinon, ça fonctionne nickel, tu as résolu le problème que j’avais avec le “0” qui lorsqu’il était saisi ne faisait pas apparaître la ligne suivante.
Il y a par contre pas mal de choses que je ne connais pas dans ce script, il va me falloir pas mal de temps pour le décrypter, mais en tout cas merci, ça me fait progresser.
21 janvier 2022 à 21:35 #70464 bebarthMaître des clés
bebarthMaître des clésIl faut ajouter un try catch car on vas modifier la ligne n+1 et bien sûr il n’y en a pas pour la dernière ligne…
@+
😎22 janvier 2022 à 08:20 #70467 michel c.Participant
michel c.ParticipantBonjour et merci pour les réponses.
@BB, pour l’instant, je n’arriverai pas à faire ces modifs, il y a trop de choses que je ne maîtrise pas dans ce script et il me faut pas mal de temps pour le décrypter.J’ai essayé de modifier celui que j’avais fait avec les propositions de Merlin mais en faisant cela fonctionne mal. toutes les lignes s’affichent dès la saisie d’un champ sur la 1ère. J’ai une solution en tête mais ça va être très chargé, surtout sans faire utiliser de variables.
J’ai un souci avec le script de raz ; je dois cliquer 1 fois sur le bouton pour effacer les valeurs et une 2ème fois pour effacer. Et je n’ai pas pu formater les champs en nombre car cela crée une erreur (je pense qu’un champ nombre ne peut pas contenir la valeur vide “”.
Attachments:
You must be logged in to view attached files.22 janvier 2022 à 08:30 #70469 michel c.Participant
michel c.Participant@BB (suite) : J’ai regardé le try catch et si je comprends bien, cela crée une exception lors de l’exécution d’une fonction pour qu’une erreur n’affecte pas sa bonne exécution. Je vais essayer de potasser un peu ça.
22 janvier 2022 à 15:23 #70470 MerlinMaître des clés
MerlinMaître des clésAvec le script de bebarth ça fonctionne bien.
Dans le ci-joint j’ai mis la fonction en action “onBlur”, j’ai supprimé les calculs et j’ai optimisé le script de reset.
function affLigne() {
for (var i=0; i<=19; i++) {
eval("var ac"+i+" = this.getField(\"ac."+i+"\").value");
}if (ac0 != "" | ac1 != "" | ac2 != "" | ac3 != "" ) {
for (var k = 4 ; k<8 ; k++) {
this.getField("ac."+k).display = display.visible;}}if (ac4 != "" | ac5 != "" | ac6 != "" | ac7 != "" ) {
for (var l = 8 ; l<12 ; l++) {
this.getField("ac."+l).display = display.visible;}}if (ac8 != "" | ac9 != "" | ac10 != "" | ac11 != "" ) {
for (var m = 12 ; m<16 ; m++) {
this.getField("ac."+m).display = display.visible;}}if (ac12 != "" | ac13 != "" | ac14 != "" | ac15 != "" ) {
for (var n = 16 ; n<20 ; n++) {
this.getField("ac."+n).display = display.visible;}}}Attachments:
You must be logged in to view attached files.22 janvier 2022 à 15:25 #70472 MerlinMaître des clés
MerlinMaître des clésJe vais essayer de potasser un peu ça.
==> https://developer.mozilla.org/fr/docs/Web/JavaScript/Reference/Statements/try…catch
22 janvier 2022 à 15:31 #70473 MerlinMaître des clés
MerlinMaître des clésje n’ai pas pu formater les champs en nombre car cela crée une erreur (je pense qu’un champ nombre ne peut pas contenir la valeur vide « ».
C’est exactement ça.
Ajoute cette fonction et appelle la en “script de touche personnalisé” dans chacun des champs.
Elle n’autorise que la saisie de chiffres mais elle n’empêche pas “rien”.
function formatChiffre() {
var regxp=/^[0-9]$/;
if (event.willCommit==false) {
if (event.change.length>0 && regxp.test(event.change)==false) {
app.beep();
event.rc=false
}
}
}22 janvier 2022 à 15:36 #70474 MerlinMaître des clés
MerlinMaître des clésappelle la en « script de touche personnalisé » dans chacun des champs
Pour le faire en un clin d’œil copie-colle ce script dans la Console, sélectionne tout et appuie sur la touche Entrée (ne pas confondre avec Retour) :
for (var i = 0; i < this.numFields; i++) {var oFld = this.getField(this.getNthFieldName(i));
if ((oFld.type == "text") && (/ac/.test(oFld.name))) {
oFld.setAction("Keystroke", "formatChiffre()");
}}22 janvier 2022 à 17:36 #70475 bebarthMaître des clés
bebarthMaître des clésbonjour,
pour l’instant, je n’arriverai pas à faire ces modifs, il y a trop de choses que je ne maîtrise pas dans ce script et il me faut pas mal de temps pour le décrypter.
Quitte à essayer de comprendre, autant le faire avec un document qui est fonctionnel !
Voici donc un nouveau fichier où il n’y a plus de message d’erreur lors de l’exécution du script de la dernière ligne.
Je l’ai également modifié un peu car il ne fonctionnait pas bien lorsqu’on effaçait les champs un à un.
Si tu as besoin d’explications sur certaines lignes, tu demandes…En bonus, voici un fichier que j’ai fait pour moi afin d’écrire les textes pour les fonctions eval(), ce qui n’est pas toujours évident !
C’est un fichier de travail qui n’était pas destiné à être distribué, il ne comporte donc pas d’alertes et les variables doivent être nommées avec attention…
Merlin reconnaitra sans doute un de ses fichiers dont je me suis inspiré pour créer celui-ci.@+
😎Attachments:
You must be logged in to view attached files.22 janvier 2022 à 19:09 #70486 michel c.Participant
michel c.Participant@Merlin : Merci pour ces réponses. Je n’ai pas eu besoin d’implémenter le dernier code proposé.
J’ai pu formater mes champs en nombre et pour que cela fonctionne j’ai modifié les conditions dans la fonction affLigne :
if (ac0 === 0 | ac1 === 0 | ac2 === 0 | ac3 === 0 | ac0 > 0 | ac1 > 0 | ac2 > 0 | ac3 > 0)Et j’ai trouvé ce code super pratique pour déclarer un grand nombre de variable :
for (var i=0; i<=19; i++) {eval("var ac"+i+" = this.getField(\"ac."+i+"\").value");}Je ne connaissais pas la fonction eval(). J’ai fait un peu des recherches et il y a certaines choses que je ne comprend pas bien.
J’ai entre autre lu que : La fonction eval()évalue le code JavaScript représenté sous forme de chaîne. et plus loin : Si la chaîne représente une expression, eval() évalue l’expression. Si l’argument représente une ou plusieurs instructions JavaScript, eval() évalue les instructions.
Mais je ne comprend pas bien ce qu signifie évaluer une expression.
Et un peu plus loin je lis qu’il est dangereux d’utiliser cette fonction : eval() est une fonction dangereuse, qui exécute le code qui lui est passé avec les privilèges de l’appelant. Si vous exécutez eval() avec une chaîne qui pourrait être affectée par une partie malveillante, vous risquez d’exécuter un code malveillant sur la machine de l’utilisateur avec les autorisations de votre page Web/extension.
Je suppose que le danger évoqué concerne le javascript utilisé sur des pages web et non pas celui intégré aux pdf?
Source : https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/eval#never_use_eval!
Merci
Edit : @BB : Merci pour le fichier, je vais prendre le temps d’y voir un peu plus clair….
Attachments:
You must be logged in to view attached files.22 janvier 2022 à 19:26 #70488 michel c.Participant
michel c.ParticipantJe viens d’intégrer la fonction format chiffre proposée par Merlin dans le fichier proposé par BB. Du coup seuls les chiffres peuvent être saisis.
Attachments:
You must be logged in to view attached files.22 janvier 2022 à 22:46 #70490 bebarthMaître des clés
bebarthMaître des clésJe viens d’intégrer la fonction format chiffre proposée par Merlin dans le fichier proposé par BB. Du coup seuls les chiffres peuvent être saisis
Comme ça, tu exécutes mon script avant celui de Merlin et ça ne fonctionne pas très bien ! Si tu tapes une lettre, elle ne sera effectivement pas affichée mais la ligne du dessous sera affichée.
…et ma version pour ne taper qu’un chiffre par champ !
@+
😎Attachments:
You must be logged in to view attached files.23 janvier 2022 à 13:01 #70494 michel c.Participant
michel c.ParticipantBonjour, je ne comprends pas bien pourquoi je n’arrive plus à voir les réponses de ce fil. Je ne vois plus que ma première intervention du 21/01…
Edit : le fait de répondre a réglé ce problème.
Merci BB pour ta dernière proposition.
-
Cette réponse a été modifiée le il y a 3 années et 3 mois par
 michel c..
michel c..
23 janvier 2022 à 13:52 #70496 michel c.Participant
michel c.ParticipantJe commence à étudier ton script, j’en suis au début ;
la variable modeleRegEx est définie par :
/^\d?$/;Le
\ddéfinit la saisie de chiffres de 0 à 9 si je comprend bien.^et$: semblent marquer le début et la fin d’une ligneLe
?: Correspond à 0 ou 1 occurrence de l’élément précédent → je ne vois pas trop …Y a t-il de la documentation à ce sujet ? J’ai regardé un peu sur le net et dans JavaScript for Acrobat API Reference mais ça me semble un peu confus.
J’ai aussi du mal à comprendre la ligne suivante :
aTester.splice(event.selStart, event.selEnd-event.selStart, event.change);event.selStartsemble marquer le début de la saisie etevent.selEnd-event.selStart; ce qu’il y a entre le début et la fin mais je ne suis pas sûr.Par contre je ne saisis pas le
.spliceMerci
23 janvier 2022 à 15:09 #70497 MerlinMaître des clés23 janvier 2022 à 19:18 #70499
MerlinMaître des clés23 janvier 2022 à 19:18 #70499 bebarthMaître des clés
bebarthMaître des clésbonjour,
/^\d?$/ ici peut être écrit /\d?/ car on ne cherche qu’un seul chiffre
/ : Ouverture de l’expression régulière
^ : Depuis le début de la chaine de caractères (ici non nécessaire vu qu’il ne peut y avoir qu’un seul chiffre
\d : Correspond à un chiffre dans la chaine de caractères
? : 0 ou 1 occurrence du caractère précédent (ici \d)
$ : Jusqu’à la fin de la chaine de caractères (ici non nécessaire vu qu’il ne peut y avoir qu’un seul chiffre
/ : Fermeture de l’expression régulière
Sources : https://www.w3schools.com/jsref/jsref_obj_regexp.asp
ou : https://developer.mozilla.org/fr/docs/Web/JavaScript/Guide/Regular_ExpressionsPar contre je ne saisis pas le .splice
https://www.w3schools.com/jsref/jsref_splice.asp
https://developer.mozilla.org/fr/docs/Web/JavaScript/Reference/Global_Objects/Array/spliceJ’ai essayé de commenter le script de document le plus explicitement possible… cf. nouveau fichier
@+
😎Fichier mis à jour le 24/01/22
-
Cette réponse a été modifiée le il y a 3 années et 3 mois par
 bebarth.
bebarth.
Attachments:
You must be logged in to view attached files.24 janvier 2022 à 13:24 #70503 michel c.Participant
michel c.Participant@Merlin : merci, j’ai acheté le bouquin, il a l’air vraiment bien fait et gros avantage pour moi : c’est en français.
@ BB : Merci aussi pour les commentaires sur le script, ça me fait gagner un temps fou.
Et merci aussi pour ce site, j’ai énormément progressé grâce à vous. Il y a quelques moi j’étais loin d’imaginer tout ce que l’on pouvait faire avec des formulaires pdf.
Pour un débutant en programmation, c’est très agréable d’avoir un site comme celui-ci pour se faire aider.
24 janvier 2022 à 21:38 #70506 MerlinMaître des clés
MerlinMaître des clésMerci pour les compliments !
Si tu pouvais publier les mêmes sur Twitter, LinkedIn, Facebook, etc. ce serait extra.
😎
24 janvier 2022 à 22:38 #70507 michel c.Participant
michel c.ParticipantMalheureusement je n’utilise aucun réseau social…
25 janvier 2022 à 15:42 #70511 MerlinMaître des clés
MerlinMaître des clésOn ne peux pas te donner tort.
😉
25 janvier 2022 à 22:17 #70512 michel c.Participant
michel c.ParticipantJe viens de me souvenir que j’avais un compte chez Linked In sur lequel je vais quasiment jamais. Je cherche comment faire pour publier les recommandations mais je n’ai pas trop l’habitude de ce genre de trucs….
26 janvier 2022 à 09:34 #70513 MerlinMaître des clés
MerlinMaître des clésMerci, mais n’hésites pas : moins on a l’habitude de publier et plus ça parait sincère quand on le fait.
😎
31 janvier 2022 à 20:44 #70514 michel c.Participant
michel c.ParticipantBon, j’ai commenté un truc avec des commentaires positifs et tout, cependant, je ne sais pas trop qui les verra, j’ai jamais trop bien compris comment fonctionnent ces réseaux sociaux.
Bon je n’ai pas d’abonnement à LinkedIn, juste un compte gratuit, je suppose qu’il y a certaines limitations pour la publication de commentaires.
31 janvier 2022 à 21:50 #70515 MerlinMaître des clés
MerlinMaître des clésMoi je l’ai vu, c’est déjà ça 😉
Merci.
1 février 2022 à 00:02 #70516 michel c.Participant
michel c.ParticipantAlors ça va, ça n’aura pas été fait pour rien.
-
Cette réponse a été modifiée le il y a 3 années et 3 mois par
-
AuteurRéponses
- Vous devez être connecté pour répondre à ce sujet.
