Créer un diaporama PDF qui s’affiche en ordre aléatoire
Tout le monde le sait, ou devrait le savoir : créer un diaporama sous la forme d’un document PDF est un jeu d’enfant avec Acrobat Pro, InDesign, Photoshop… Que ce soit pour présenter des photos, des produits, un argumentaire, etc. l’intérêt est évident et c’est pour ça que c’est simple.
Exemples de diaporamas
Mais là où ça corse c’est quand on veut un diaporama qui s’affiche en ordre aléatoire car ce n’est pas prévu dans l’interface d’Acrobat Pro et encore moins dans celle des autres logiciels que l’on peut utiliser.
Nous allons voir qu’en fait ce n’est pas sorcier.
Pour ça nous allons d’abord créer un diaporama “normal” et ensuite rendre son mode de défilement aléatoire.
Avant d’aller plus loin il faut savoir que Adobe Acrobat permet d’utiliser et, surtout, de créer les formulaires PDF alors que Acrobat Reader (ex Adobe Reader) ne permet que leur utilisation (visualisation, impression, remplissage). Donc dans ce qui suit, toute la partie création se fera avec Adobe Acrobat et on testera toujours soigneusement avec Acrobat Reader avant toute diffusion. Par ailleurs, ci-dessous le mot “Acrobat” tout court sous-entend “Acrobat Reader, Acrobat Standard et Acrobat Pro”.
1- Création du diaporama PDF
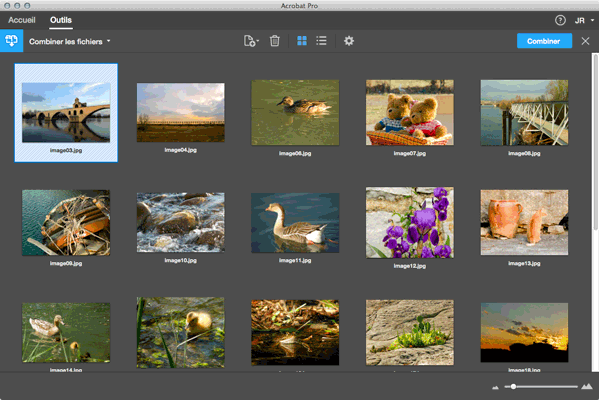
Il faut utiliser la fonction Combiner d’Acrobat Pro ou d’Acrobat Standard.
Cette fonction est très intuitive, son fonctionnement est détaillé dans l’Aide du logiciel et ce n’est pas l’objet de ce tuto. On dira juste qu’on peut combiner directement tous les types de fichiers, images ou autres, et qu’elle se trouve dans le menu Fichier : Créer : Combiner les fichiers en seul PDF

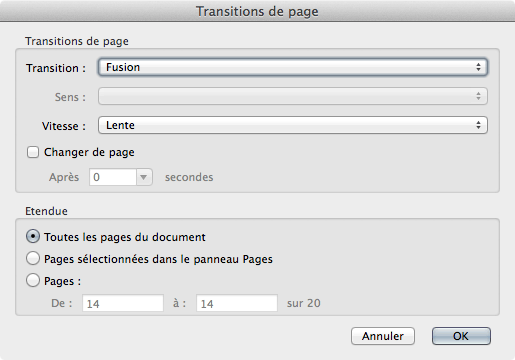
Une fois le diaporama PDF créé, dans le panneau de navigation Vignettes (ou Pages selon les versions) d’Acrobat Pro il faut cliquer dans le menu local, ou bien faire un clic droit sur une vignette, pour accéder à la fonction Transitions de page qui permet de régler les transitions, la durée, etc.
Dans le cas qui nous intéresse on va paramétrer les transitions mais sans cocher l’option Changer de page, car c’est le script qu’on va ajouter ensuite qui va s’en charger.

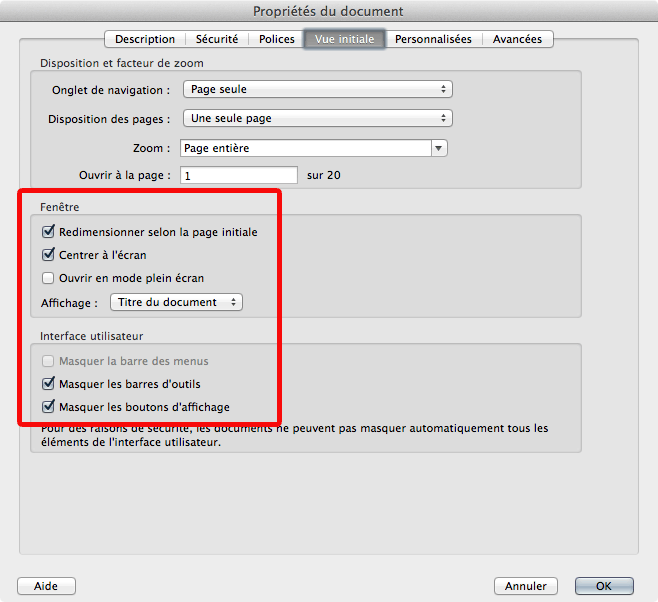
Mais avant de s’occuper du script il faut aussi paramétrer les options de Vue initiale du document. Ça se trouve dans le menu Fichier : Propriétés du document : Vue initiale
Deux stratégies possibles :
- Ouverture en mode Plein écran, avec l’inconvénient du message d’alerte qui demande l’autorisation à l’utilisateur final.
- Ouverture en mode fenêtré et donc sans ledit message d’alerte, mais même si on peut redimensionner la fenêtre ce n’est pas du vrai “plein écran” (ci-dessous).

2- Ajout du script JavaScript
Là aussi il y a deux stratégies possibles :
- Déclenchement automatique à l’ouverture du document.
- Déclenchement par l’utilisateur.
Dans le premier cas
il faut placer le JavaScript ci-dessous en Script de document, comme il est indiqué sur cette page (paragraphe3).
Dans le deuxième cas il faut placer le JavaScript ci-dessous dans un Signet ou dans un champ de formulaire de type Bouton, en évènement “Souris relevée”.
Pour créer un nouveau Signet il faut ouvrir le panneau de navigation Signets et cliquer dans le menu local, ou sur l’icône.
Pour assigner un script à un Signet il faut faire un clic droit dessus : Propriétés : Actions : Exécuter un JavaScript, et éventuellement supprimer l’action par défaut “Aller à la vue”.
// création de la fonction
function Diaporama() {
// stockage du nombre de pages du doc comme variable
var nbP = this.numPages;
// détermination d'un chiffre aléatoire dans la fourchette du nombre de page du doc
this.pageNum = Math.floor(Math.random() * nbP);
} // fin de la fonction
// unité de temps en millisecondes et lancement de la foncton
timeout = app.setInterval("Diaporama()", 5000);
// détermination d'une valeur de départ pour pouvoir démarrer le comptage
timeout.count = 0;
//
La seule chose à éventuellement modifier dans ce script c’est le temps de défilement qui est de 5 secondes, exprimé en millisecondes (5000).
3- Mais comment ça s’arrête ?
Il suffit de fermer le document.
OK, mais comment faire si on veut que l’utilisateur puisse arrêter le défilement sans fermer le document ?
On va utiliser un deuxième JavaScript qui sera lui aussi placé dans un Signet, comme dans les exemples à télécharger ci-dessous, ou dans un champ de formulaire de type Bouton, en évènement “Souris relevée”.
app.clearInterval(timeout);
Et on a terminé.
Pourquoi utiliser un Signet plutôt qu’un Bouton ?
Parce-qu’un Signet n’apparait pas sur les pages
, contrairement à un Bouton, et parce-qu’on peut automatiquement mettre le panneau des Signets sous les yeux de l’utilisateur final en sélectionnant l’option adéquate dans les paramètres de Vue Initiale.
À vos diaporamas !
Télécharger Diaporama aléatoire
Télécharger Diaporama aléatoire (plein écran)

