Comment créer un bouton de partage sur Twitter dans un document PDF
On en trouve partout sur le web de ces petits boutons de partage, sur toutes les pages HTML de tous les sites. Il suffit de regarder ci-contre pour s’en convaincre.
Mais le web c’est aussi des millions de documents au format PDF, ce qui est logique puisque c’est le deuxième format majoritairement utilisé, après le HTML.
Pourtant, curieusement il est rare de voir un tel bouton de partage dans un document PDF alors que c’est très facile à mettre en œuvre : en fait c’est seulement le premier pas qui coûte.
Voyons donc comment faire.

Prérequis
Pour commencer il faut aller chercher le logo ou l’icône que l’on préfère parmi ceux proposé par Twitter. En effet, utiliser un logo non conforme aux recommandations à deux inconvénients majeurs : ça expose l’utilisateur final à la confusion ou à un défaut d’identification immédiate, et ça ne fait pas très sérieux, surtout sur un document “pro”.
Inutile réinventer la roue, tout est disponible ici dans plusieurs formats et dimensions : https://about.twitter.com/fr/who-we-are/brand-toolkit
Il faudra aussi savoir utiliser l’outil Bouton d’Acrobat ou d’un logiciel équivalent. Comme ce n’est pas l’objet de cet article on trouvera toutes les indications nécessaires ici : https://help.adobe.com/fr_FR/acrobat/pro/using/WSBB6EF75F-BC3D-4094-B787-FB76DAE1EBDC.w.html
Mise en œuvre
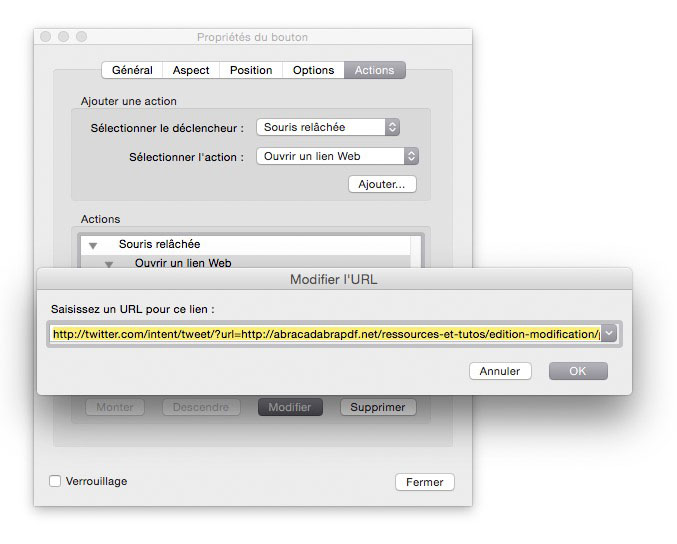
Après avoir créé le bouton et après y avoir incorporé l’icône, il faut ouvrir le panneau Actions des Propriétés du bouton pour y placer l’URL qui va bien. C’est donc l’action Ouvrir un lien web que l’on va utiliser.
Si on préfère utiliser utiliser l’outil Lien pour créer un hyperlien plutôt qu’utiliser un champ de formulaire de type Bouton c’est possible. La principale différence c’est qu’un hyperlien ne peut pas contenir d’icône et doit donc nécessairement se superposer à un contenu image existant sur la page.
Il est ici question d’Acrobat mais on peut en faire autant directement avec un logiciel auteur sachant exporter des PDF interactifs, comme Adobe InDesign, Scribus, LibreOffice…
La syntaxe de base est :
https://twitter.com/intent/tweet/?url={url}&text={text}&via={via}
Paramètres :{url} : URL à partager{text} : message par défaut du tweet (optionnel){via} : compte Twitter (optionnel)
Dans l’exemple ci-dessous, qui pointe sur cette page, on utilise :
https://twitter.com/intent/tweet/?url=https://abracadabrapdf.net/ressources-et-tutos/edition-modification/partager-sur-twitter-depuis-un-pdf/&text=Comment créer un bouton de partage sur Twitter dans un document %23PDF&via=abracadabraPDF
On y distingue facilement la partie fixe qui adresse à Twitter :
https://twitter.com/intent/tweet/
Et la partie variable, celle qu’il faut personnaliser. Attention à la dernière partie “via” où il ne faut mettre l’arobase devant le nom de l’utilisateur, c’est automatique :
?url=https://abracadabrapdf.net/ressources-et-tutos/edition-modification/partager-sur-twitter-depuis-un-pdf/&text=Comment créer un bouton de partage sur Twitter dans un document %23PDF&via=abracadabraPDF
Attention : le hashtag # (le dièse) doit être remplacé par le code %23 sinon il est considéré comme un séparateur et cela tronque le message.
On peut également encoder les espaces pour plus de sécurité, c’est-à-dire les remplacer par le code %20
Et surtout il ne faut pas oublier de tenir compte de la limite du nombre de caractères qui est de règle sur Twitter.

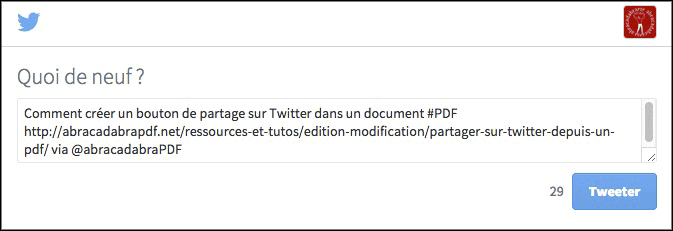
Ce qui nous donne :

Il ne reste plus qu’à valider et à enregistrer le document, c’est terminé pour la partie technique.
Maintenant le plus difficile reste à faire : donner à l’utilisateur final l’envie de cliquer sur le bouton !
Bonus
Télécharger le bouton TwitterVotre serviteur vous offre ce document PDF contenant un bouton à copier-coller, avant de l’utiliser n’oubliez pas de changer le message et l’URL, qui pointe sur cette page.

