Tuto : créer un champ DATE qui se remplisse automatiquement ou semi-automatiquement dans un formulaire PDF
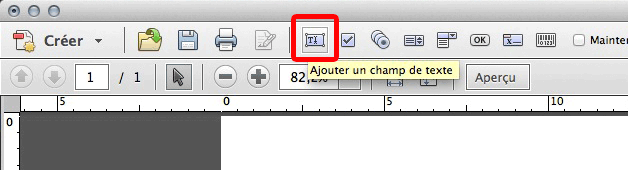
Créer un champ DATE est facile avec Acrobat, il faut tracer le champ avec l’outil Champ de Texte que l’on trouve dans l’Editeur de formulaire.

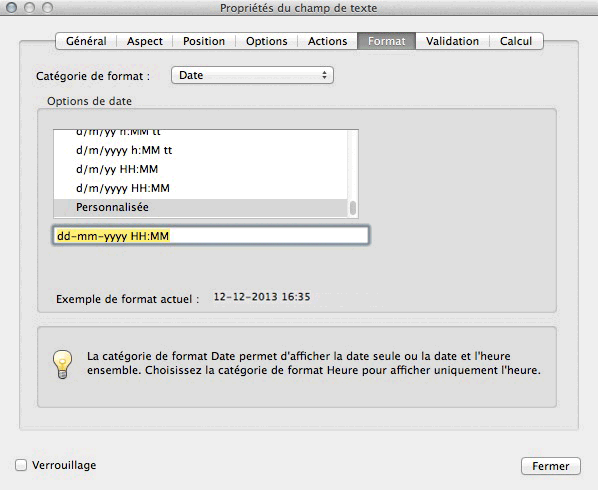
Ensuite, dans les Propriétés du champ de texte il n’y a plus qu’à assigner le format de date désiré via l’onglet Format, et à valider (OK).
Parmi les nombreux formats proposés il faut noter la présence du format international ISO (yyyy-mm-dd).
On peut aussi utiliser un format personnalisé.

Par-contre aucune aide à la saisie n’est proposée pour faciliter la vie de l’utilisateur, ce qui est regrettable car dans la plupart des cas il s’agit juste d’indiquer la date du jour.
Alors il va falloir user d’un peu de code JavaScript…
Non pas de panique, c’est très simple à mettre en œuvre et à portée de tous…
Qui ne connait pas le copier-coller ?
Deux cas communs se présentent :
- remplissage automatique du champ lors d’une action (le clic) utilisateur;
- remplissage automatique du champ à l’ouverture du formulaire.
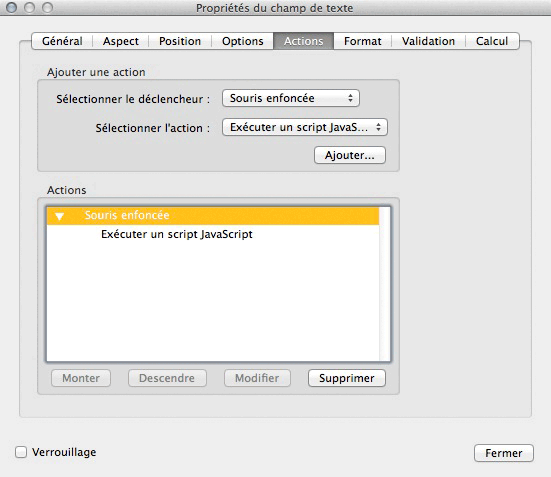
1. C’est le cas le plus fréquent, on va donc copier-coller ce code JavaScript* en Action Souris Enfoncée :
if(event.target.value == null || event.target.value == "")
{event.target.value = util.printd("yyyy-mm-dd", new Date())};
- La première ligne sert à vérifier préalablement que le champ concerné est vide parce-qu’on ne voudrait pas écraser une date éventuellement déjà saisie.
- La deuxième est celle qui remplit le champ avec la date courante, il est important que le format de date entre guillemets soit identique à celui utilisé dans l’onglet Format.

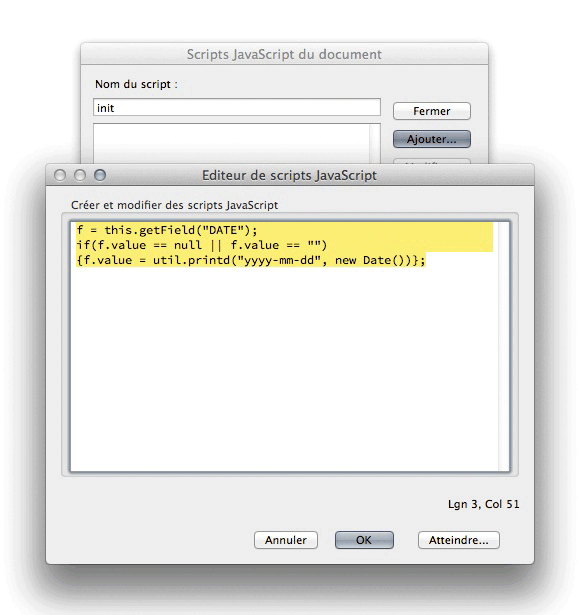
2. On va utiliser presque le même code en Script de document, presque le même parce-que comme il ne s’exécutera pas lors d’un clic sur un champ en particulier il va falloir préciser le nom du champ concerné* :
f = this.getField("DATE");
if(f.value == null || f.value == "")
{f.value = util.printd("yyyy-mm-dd", new Date())};
Où DATE est le nom du champ ciblé, où la deuxième ligne sert à vérifier que le champ ciblé soit bien vide, et où la troisième le remplit avec la date courante.
Attention là aussi au format de date entre les guillemets.

Et surtout… Il ne faut pas oublier d’effacer le contenu du champ date avant d’Enregistrer-sous le document, de façon à présenter un champ vierge à l’utilisateur final.
Exemple ci-joint : https://abracadabrapdf.net/file/Champ-date-auto.fdf

