La Console JavaScript d’Acrobat
Nous allons découvrir la Console, trop souvent ignorée et pourtant si précieuse dès que l’on utilise JavaScript dans un formulaire PDF.
Je reçois trop souvent des documents au sujet desquels on me demande un conseil de bon fonctionnement parce-qu’il y a quelque chose qui ne fonctionne pas dans un script JavaScript.
Pourtant, dans la plupart des cas la réponse est directement donnée par la Console d’Acrobat.
En effet, la Console est également appelée Débogueur (debugger en anglais) car elle sert essentiellement à ça : savoir pourquoi ça ne fonctionne pas et où ça coince. Ou au contraire à savoir pourquoi ça fonctionne, parfois c’est bien utile aussi.
Mais ce n’est pas sa seule fonction…
Où trouver la Console ?
Ce n’est pas automatique, il faut activer certaines options car la Console est une grande timide qui ne se dévoile pas comme ça d’emblée devant n’importe qui.
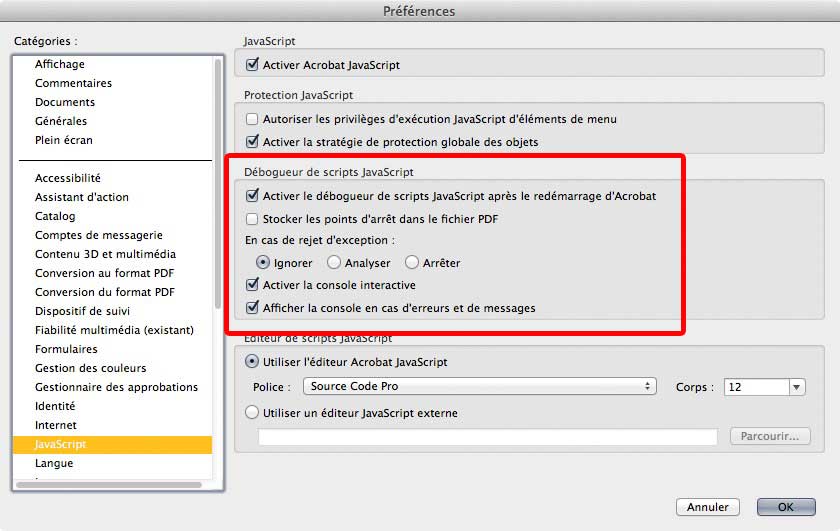
Il faut ouvrir le panneau des Préférences : JavaScript et le paramétrer comme ci-dessous.
Ensuite, après l’avoir activée, pour afficher la Console dans Acrobat il faut soit chercher dans les menus et panneaux, soit utiliser le raccourci-clavier ctrl-J (cmd-J sur Mac) qui est beaucoup plus pratique.
En plus d’être mémotechnique : J comme dans « Je-veux-voir-la-Console JavaScript »…

Débogueur (debugger)
Le plus important c’est la dernière option
« Afficher la Console en cas d’erreur et de messages », c’est elle qui nous prévient quand quelque chose ne va pas dans un script. Dans ce cas la Console s’ouvre automatiquement et renvoie un message d’erreur, pas forcément très explicite mais il indique au moins le numéro de la ligne en cause.
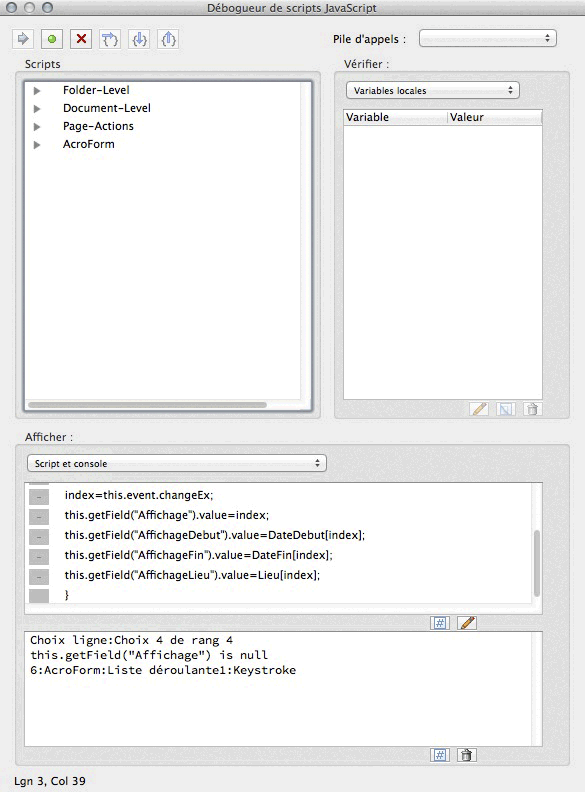
De plus, si on se donne la peine d’afficher la Console et les scripts, comme sur la capture d’écran ci-dessous, on visualise le script en cause et un clic sur l’icône de crayon permet de l’éditer directement.
L’usage de la Console est donc indispensable à tout concepteur de formulaire PDF qui se respecte.
Dès que l’on utilise des scripts, ça évite de perdre des heures à chercher ce qui ne va pas et où ça ne va pas.
Exécuter un script
La Console ne sert pas qu’à traquer les bugs, elle permet aussi de tester des scripts JavaScript.
Pour ça il faut saisir ou copier-coller un script dans la partie Console, tout sélectionner (ctrl-A ou cmd-A) et appuyer sur la touche Entrée du clavier.
J’ai bien écrit touche « Entrée » (Enter) et non pas « Retour » (Return), on les confond souvent mais la Console d’Acrobat fait bien la différence. Si on utilise un petit clavier sans pavé numérique et donc sans touche Entrée, il faudra utiliser la combinaison Majuscule-Retour.
Essayez avec ce script : app.alert("Coucou !");
Attention cependant : la Console a tous les droits.
Le plus souvent c’est ce qu’il a de plus pratique mais c’est à double tranchant : un même script peut parfaitement fonctionner depuis la Console et ne pas fonctionner depuis un champ de formulaire.
C’est une question de sécurité, dont toutes les subtilités sont détaillées dans cet article : https://abracadabrapdf.net/ressources-et-tutos/js-et-formulaires-ressources/les-differents-niveaux-dutilisation-des-scripts-javascript/
Détail des scripts
Le panneau situé en haut à gauche permet de visualiser d’un coup d’œil tous les JavaScripts chargés en mémoire et leurs différents niveaux d’exécution (application, document, etc., tout est expliqué dans l’article en lien ci-dessus).
Variables
La partie supérieure droite permet de visualiser les deux types de variables, globales ou locales, utilisées par Acrobat ainsi que les Espions et les Points d’arrêt. On a là un véritable outil de développement que les spécialistes apprécieront.

Et Adobe Reader ?
Depuis la version 7 Adobe Reader est lui aussi équipé d’une Console, qu’il faut activer exactement de la même façon que pour Acrobat.
Avec une particularité : dans Adobe Reader la Console ne s’affiche qu’en cas d’erreur, il n’y a pas d’autre moyen de la faire apparaître… Sauf à utiliser l’utilitaire gratuit JSDebugger_button.js qui ajoute un bouton et un article de menu destinés à afficher la Console quand même (à placer dans le sous-dossier JavaScripts d’Adobe Reader).
Cet utilitaire est très malin : il provoque une petite erreur sans conséquence pour déclencher l’apparition de la Console, et ensuite il réinitialise l’affichage pour qu’elle soit prête à l’emploi.
À savoir aussi
Concernant la gestion de JavaScript et de la Console
il y a des versions « maudites » d’Acrobat, et ce ne sont pas les mêmes selon la plateforme.
Par exemple Acrobat X (10) pour Mac OS, dont la Console retourne des messages d’erreurs fantaisistes.
Sur Windows ce serait plutôt Acrobat 9 qui serait le moins fiable…
Pour les deux plateformes il n’y a que quelques valeurs sures : Acrobat 5, Acrobat 8, Acrobat XI (11) et Acrobat DC.
A vos JavaScripts !
Remerciements particuliers à Thomas Parker, auteur de l’utilitaire gratuit JSDebugger_button.js (je n’ai fait que le franciser).
Bien que ce soit un autre sujet on va quand même faire un peu de copinage pour son excellent livre PDF Stamp secrets – All About Stamps in Acrobat® and Paperless Workflows que je conseille à tout ceux qui voudraient s’intéresser aux tampons personnalisés et dynamiques (oui, oui, je l’ai et je l’ai lu).

