Dupliquer dynamiquement des pages à partir d’un modèle dans un document PDF
Principe
Il s’agit de dupliquer une “page modèle” dans un document PDF.
Les applications sont nombreuses : la fiche d’intervention qui doit être remplie plusieurs fois par jour, la fiche horaire qui doit être remplie tous les jours, le sous-formulaire en nombre variable, le document qui n’affiche que les pages pertinentes après un choix de l’utilisateur, etc.
Cette “nouvelle” fonctionnalité est disponible dans le logiciel gratuit Acrobat Reader depuis la version XI (11).
Par-contre elle est disponible dans toutes les versions d’Acrobat Pro et d’Acrobat Standard.

En pratique
Notre point de départ est un formulaire finalisé, testé et approuvé.
C’est important parce-qu’une éventuelle modification sur la page qui sert de modèle obligera à recommencer tout ce qui suit. On aura donc toujours à cœur de conserver une copie intacte du formulaire de départ.
Téléchargez ces trois documents exemples pour bien suivre ce tuto :
https://abracadabrapdf.net/file/Trombinoscope-depart.pdf
https://abracadabrapdf.net/file/Trombinoscope-final.pdf
https://abracadabrapdf.net/file/Trombinoscope-rempli.pdf
Il y a deux étapes importantes :
1- Ajout du code JavaScript, on va utiliser la fonction getTemplate.
2- Utilisation de la fonction Modèle de page. Une fonction méconnue qui permet de définir une page comme modèle à dupliquer.
Avant d’aller plus loin il faut savoir que Acrobat Pro permet d’utiliser et, surtout, de créer les formulaires PDF alors que Acrobat Reader (ex Adobe Reader) ne permet que leur utilisation (visualisation, impression, remplissage). Donc dans ce qui suit, toute la partie création se fera avec Acrobat Pro et on testera toujours soigneusement avec Acrobat Reader avant toute diffusion.
1- Le code JavaScript
On va placer ce script JavaScript en Action Exécuter un script JavaScript dans un bouton “Nouvelle page” placé bien en évidence sur le formulaire.
Dans l’éditeur de formulaire d’Acrobat : clic-droit sur le bouton : Propriétés : Actions : Souris relâchée : Exécuter un script JavaScript.
this.getTemplate("EXEMPLE1").spawn({nPage:this.numPages, bRename:true, bOverlay: false});
Quand on utilise leurs propriétés par défaut on peut ignorer les paramètres nPage, bRename et bOverlay car ils sont facultatifs.
Dans notre exemple de Trombinoscope on a besoin d’avoir des champs de formulaire ayant des noms différents sur chaque page, on place donc le paramètre bRename sur true (voir ci-dessous). On n’oubliera pas de remplacer “EXEMPLE1” par le nom du modèle à dupliquer/afficher.
La fonction getTemplate utilise quatre paramètres (methods) facultatifs :
nPage : c’est le numéro de la page après laquelle on va placer la nouvelle page générée, par défaut c’est la dernière page du document.
bRename : s’il est égal à true il renomme tous les champs de formulaire contenus dans la page-modèle en leur ajoutant le préfixe P#.nom-du-modele. dans la nouvelle page générée, où # est le numéro d’ordre. Ainsi les champs identiques n’ont pas le même nom sur les nouvelles pages générées, ce qui leur permet d’avoir des contenus différents. Dans le cas contraire (false) les champs identiques ne sont pas renommés dans les nouvelles pages générées et ils partagent le même contenu. Bien entendu, ce paramètre n’est utile que si le document contient des champs de formulaire, ce qui n’est pas toujours le cas.
bOverlay : s’il est égal à true il permet d’appliquer le modèle par-dessus une page existante, comme une sorte de calque. Dans ce cas, et dans ce cas seulement, le paramètre nPage indique la page sur laquelle viendra se plaquer le Modèle de page.
oXObject : ce paramètre est un peu particulier, quand il est égal à true il permet de dupliquer “virtuellement” les pages, sans augmenter le poids du document PDF. C’est pratique quand on doit dupliquer 50 fois la même page, mais la limite c’est qu’il faut le faire en une seule fois : si on duplique 50 pages une fois par une fois en utilisant cette méthode le poids du fichier augmentera quand même. Je vous renvoie à la doc pour l’utilisation de ce paramètre. Dans notre exemple ce paramètre est ignoré, on utilise donc son réglage par défaut (false).
2- Utilisation de la fonction Modèle de page
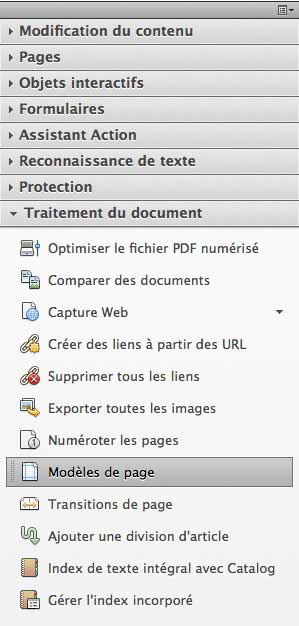
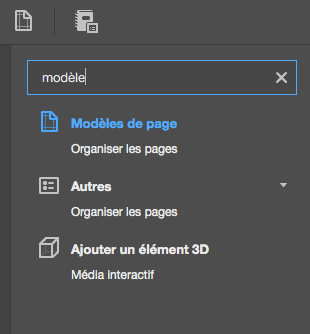
Elle n’est pas facile à trouver car dans Acrobat XI et X elle est rangée placée dans la rubrique fourre-tout des outils d’Acrobat, nommée Traitement du document. Avec Acrobat DC c’est plus simple : il suffit de saisir Modèle… dans le champ de recherche du panneau outils pour la faire apparaitre.


Après avoir placé le JavaScript dans le bouton “Nouvelle page” il faut enregistrer notre page comme Modèle de page et ensuite la masquer.
Pour des raisons évidentes on ne peut pas masquer la seule et unique page d’un document PDF, il faudra donc utiliser un document d’au moins deux pages, comme dans notre exemple.
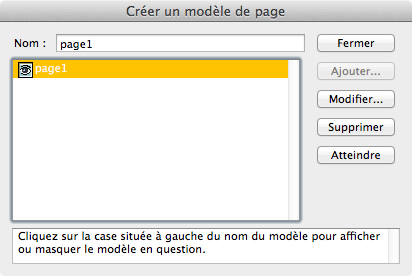
Après avoir affiché la page concernée, il faut aller dans le panneau Outils : Traitement du document : Modèle de page pour afficher la fenêtre Nouveau Modèle de page.
Dans cette fenêtre il faut saisir un nom de modèle strictement identique à celui utilisé dans le script, et cliquer sur Ajouter.
Une fois le Modèle de page créé, il faut cliquer sur l’icône en forme d’œil qui se trouve dans le petit carré à gauche du nom du modèle pour masquer le Modèle de page dans le document.
Il n’y a plus qu’à fermer la fenêtre Modèle de page et à Enregistrer-sous.
Et oui, on a déjà fini !

Questions-réponses
Faut-il que le document PDF soit “Activé pour Reader” (Reader Extended) ?
Non surtout pas, car pour des raisons obscures cela empêche la duplication de pages de fonctionner. Mais ce n’est pas un problème puisque Adobe Reader XI (11) et Acrobat Reader DC n’ont pas besoin d’une quelconque “activation” pour pouvoir enregistrer les modifications effectuées dans un document PDF.
Peut-on utiliser plusieurs modèles ?
Oui, il suffit de multiplier le script autant de fois.
Pourquoi faut-il masquer le Modèle de page ?
Ce n’est pas obligatoire, mais dans le cas de pages contenant des champs de formulaire que l’utilisateur doit remplir c’est juste du bon sens. En effet, si le Modèle de page n’était pas masqué et que l’utilisateur remplissait la première page avant de cliquer sur le bouton “Nouvelle page” ça dupliquerait également les données déjà saisies (même si les champs sont renommés).
Peut-on renommer automatiquement certains champs et pas d’autres ?
Non, le paramètre bRename s’applique sans exception à tous les champs de formulaire de la page-modèle. C’est tout l’un ou tout l’autre.
Pourquoi ne pas plutôt utiliser spawnPageFromTemplate ?
D’après la documentation, getTemplate est censé supplanter et remplacer spawnPageFromTemplate. C’est surtout une question d’habitude car ça s’utilise presque à l’identique. Attention cependant car le support de spawnPageFromTemplate est susceptible de s’arrêter n’importe quand, même si en fait c’est peu probable.

Article complètement ré-écrit le 8 octobre 2016

