Acrobat DC version 2017 apporte
, entre autres, deux nouveautés attendues depuis longtemps :
- la création facile de champs de formulaire de type “Image” avec Acrobat Pro
- Acrobat Reader DC 2017 n’est plus limité à l’importation d’images déjà converties au format PDF, il accepte désormais tous les formats d’images usuels (JPEG, PNG, GIF, TIFF…).
Du coup, pour plus de clarté ce tuto est divisé en deux parties :
- Depuis Acrobat DC 2017
- Avant Acrobat DC 2017
Depuis Acrobat DC 2017
Comment créer un champ de formulaire de type “Image” ?
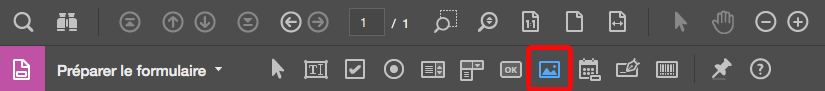
Dans la barre d’outils du panneau Préparer le formulaire d’Acrobat Pro DC un nouveau venu est apparu, l’outil : Ajouter un champ image.

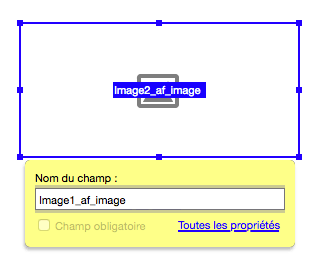
Il faut sélectionner cet outil et tracer le champ sur la page, ce qui donne ceci :

C’est quand on clique sur Toutes les propriétés que l’on s’aperçoit de l’astuce, en fait ce qu’on vient d’ajouter c’est un champ de formulaire de type “Bouton” tout ce qu’il y a de plus normal.

La différence avec un simple bouton c’est qu’il contient déjà la ligne de code JavaScript nécessaire à l’importation d’une image, qu’il est préréglé par défaut sur Icône seule (Options) et qu’il arbore une icône significative.
Il n’y a rien d’autre à faire, le champ “Image” est prêt : l’utilisateur final n’a qu’à cliquer dessus pour importer une image, quelque soit son format (JPEG, PNG, GIF, TIFF…)
Ça revient exactement au même que faire comme expliqué dans la deuxième partie de ce tuto.
Ce qui induit plusieurs bonnes nouvelles, parce-que c’est c’est le logiciel utilisé qui fait la différence, pas le document PDF :
- il n’y a rien à modifier dans les formulaires PDF existants déjà créés ;
- les champs “Image” créés avec Acrobat Pro DC 2017 et versions à venir sont rétrocompatibles dans les conditions expliquées ci-dessous, ça ne change rien pour les utilisateurs des anciennes versions d’Acrobat Reader ;
- on peut modifier le nom des champs “Image” comme celui des autres boutons ;
- les properties et les methods JavaScript ne changent pas non plus.
À savoir
L’exportation (submit) de données d’un formulaire aux formats FDF, XFDF ou HTML ne contient pas les images ainsi importées, seul l’envoi du formulaire complet au format PDF le permet. Ça vaut dans tous les cas, avant ou après Acrobat DC 2017.
Avant Acrobat DC 2017
L’importation d’images est une fonction apparue* avec Adobe Reader XI (11) et Acrobat Reader DC, ça ne fonctionne pas avec les versions antérieures. Par-contre, ça fonctionne avec toutes les versions d’Acrobat Pro et d’Acrobat Standard.
* En fait la fonction d’importation d’images avait déjà existé dans les anciennes versions d’Acrobat Reader (3, 4 et 5), mais elle avait disparu depuis pour des raisons mystérieuses…
Comment créer un champ de formulaire de type “Image” ?
• Pour commencer il faut ajouter un champ de type Bouton avec l’outil Formulaire d’Acrobat Pro.
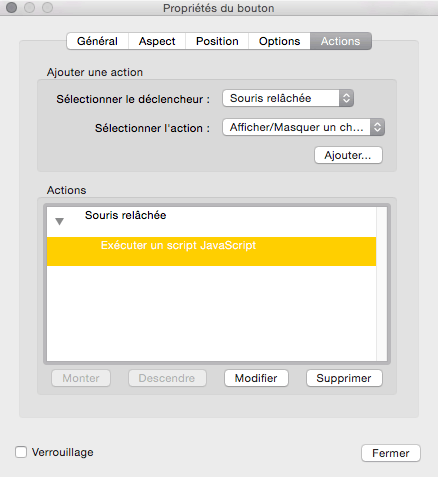
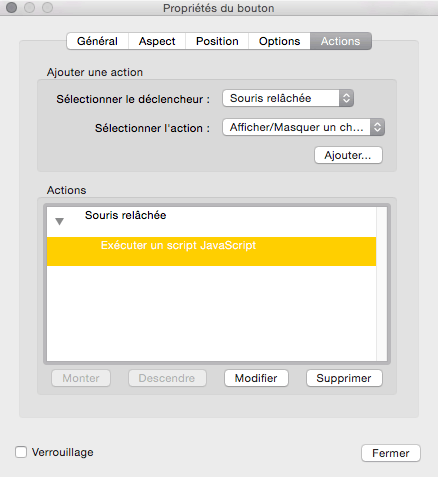
Ensuite dans l’onglet Actions des Propriétés du champ il faut ‘Ajouter une action‘, sélectionner le déclencheur “Souris relachée” et ensuite choisir ‘Exécuter un script JavaScript‘ dans le menu déroulant.

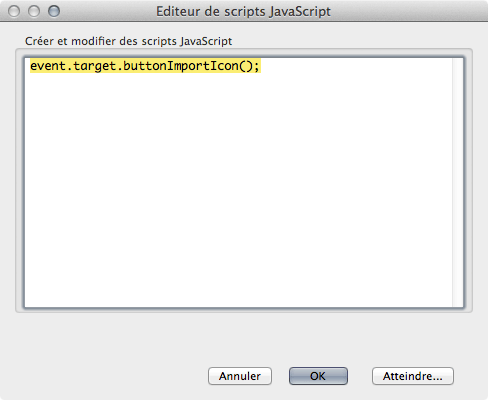
Et après avoir cliqué sur Ajouter, dans la boîte de dialogue de l’Éditeur de scripts JavaScript qui suit il faut saisir très exactement la ligne suivante :
event.target.buttonImportIcon();
Inutile d’être un spécialiste pour utiliser ce petit script, un simple copier-coller fait l’affaire.

Ensuite il ne reste plus qu’à valider les boîtes de dialogue, à régler sur Icône seule dans le panneau Options des Propriétés du bouton et à reprendre l’outil Main pour visualiser et tester.
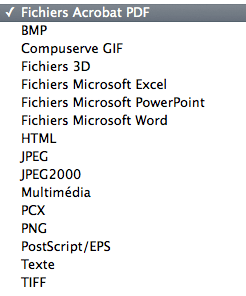
Lorsque l’utilisateur final cliquera sur le bouton, la boîte de dialogue de sélection de fichier l’invitera à choisir une image.
Attention cependant : l’utilisateur d’Adobe Reader XI (11) et d’Acrobat Reader DC (version < 2017) sera limité au seul format PDF pour l’importation des images, alors que l’utilisateur d’Acrobat Pro, d’Acrobat Standard ou d’Acrobat Reader DC ≥ 2017 pourra choisir parmi tous les formats d’images supportés nativement.

L’image s’affichera dans le champ en fonction des réglages effectués (ajuster, proportions…) dans l’onglet Options des Propriétés du bouton.

Article revu et augmenté le 27 janvier 2017

