Pourquoi utiliser l’encodage Unicode dans les scripts JavaScript des formulaires PDF ?
La réponse tient dans ces mots : compatibilité et universalité.
Comme son nom le suggère le standard Unicode à pour but de rendre universel l’encodage des caractères, c’est ce qui permet aux sites web d’afficher sur des pages comme celle-ci n’importe quel caractère accentué ou n’importe quel symbole (monétaire par exemple) de façon cohérente quelque soient les logiciels et les matériels utilisés, et indépendamment de la langue du texte et de celle de l’utilisateur final.
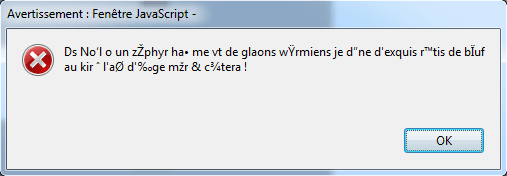
De par la nature de son format un formulaire PDF est d’emblée supposé être universel, alors quelle déception quand les intitulés des boutons ou quand les textes des fenêtres de dialogue affichent des caractères ésotériques en lieu et place des caractères attendus.
Tout ça parce-que le formulaire utilise l’encodage ASCII, alors que c’est un problème réglé depuis 1999 et l’apparition de la version 1.4 du format PDF, la première a supporter l’Unicode.
Exemple avec ce pangramme :
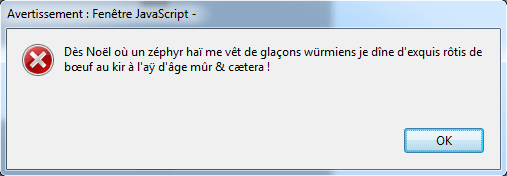
Dès Noël où un zéphyr haï me vêt de glaçons würmiens je dîne d’exquis rôtis de bœuf au kir à l’aÿ d’âge mûr & cætera !


Ici j’illustre avec un exemple MacOS vers Windows mais le problème se pose aussi dans l’autre sens. Il ne faut pas oublier non plus qu’il existe des versions d’Adobe Reader et des logiciels tiers pour utiliser les formulaires PDF sur Linux/Unix, et qu’il en existe aussi pour les appareils mobiles.
Comment utiliser l’encodage Unicode dans les scripts ?
Première chose
, l’encodage Unicode ne concerne que les textes visibles et lisibles par l’utilisateur, c’est-à-dire les alertes, le contenu des champs de texte, les intitulés de listes ou de menus déroulants, etc. Ça ne concerne pas du tout le code JavaScript lui-même.
Deuxième chose, les versions récentes d’Acrobat utilisent l’Unicode en interne, il n’y a donc pas de précautions particulière à prendre lorsqu’on rempli un champ de texte ou le libellé d’un bouton depuis l’interface d’Acrobat Pro ou de Scribus.
Ce qui suit concerne donc essentiellement les Scripts d’application et les Script de traitement par lot, mais ça concerne aussi le remplissage de champs de texte, d’intitulés de listes déroulantes ou de boutons via JavaScript.
À partir de là il y à deux façon de procéder, soit on n’encode que les caractères accentués et spéciaux, soit on encode tous les caractères. C’est très simple : on remplace le caractère ASCII par son code Unicode à 4 caractères, que l’on fait précéder par \u pour indiquer que les quatre caractères suivant forment un caractère au format Unicode.
Par exemple le JavaScript suivant :
app.alert("Dès Noël où un zéphyr haï me vêt de glaçons würmiens");
Peut s’écrire :
app.alert("D\u00E8s No\u00EBl o\u00F9 un z\u00E9phyr ha\u00EF me v\u00EAt de gla\u00E7ons w\u00FCrmiens");
Ou :
app.alert("\u0044\u00E8\u0073\u0020\u004E\u006F\u00EB\u006C\u0020\u006F\u00F9\u0020\u0075\u006E\u0020\u007A\u00E9\u0070\u0068\u0079\u0072\u0020\u0068\u0061\u00EF\u0020\u006D\u0065\u0020\u0076\u00EA\u0074\u0020\u0064\u0065\u0020\u0067\u006C\u0061\u00E7\u006F\u006E\u0073\u0020\u0077\u00FC\u0072\u006D\u0069\u0065\u006E\u0073");
Autant le principe est simple autant sa mise en œuvre pourrait vite devenir laborieuse sans un minimum d’organisation.
La première méthode, qui semble a priori la plus rapide mais en fait non, utilise un éditeur de texte pour rechercher-remplacer les caractères accentués et spéciaux, avec tous les risques d’oublis et d’erreurs que ça implique. L’avantage c’est que le texte reste à peu près compréhensible pour un humain.
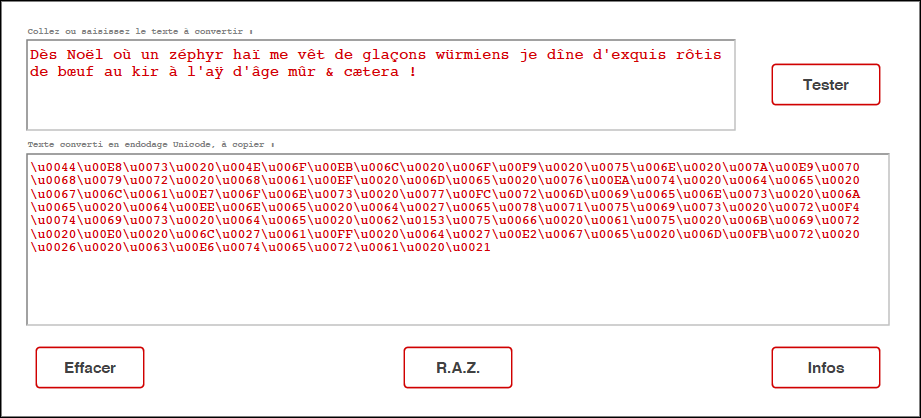
La deuxième méthode serait encore plus laborieuse si l’utilitaire gratuit Texte2Unicode n’existait pas, en effet il convertit un texte entier en un tournemain : il suffit de maîtriser le copier-coller.
Par-contre quand tout le texte est « uni-encodé » il devient difficilement lisible par un humain, ce qui peut rendre sa maintenance impossible.
On aura donc soin de laisser le texte original dans le script sous forme de commentaire :
/* alerte : Dès Noël où un zéphyr haï me vêt de glaçons würmiens */
app.alert("\u0044\u00E8\u0073\u0020\u004E\u006F\u00EB\u006C\u0020\u006F\u00F9\u0020\u0075\u006E\u0020\u007A\u00E9\u0070\u0068\u0079\u0072\u0020\u0068\u0061\u00EF\u0020\u006D\u0065\u0020\u0076\u00EA\u0074\u0020\u0064\u0065\u0020\u0067\u006C\u0061\u00E7\u006F\u006E\u0073\u0020\u0077\u00FC\u0072\u006D\u0069\u0065\u006E\u0073");
À vos JavaScripts !